En web comme en matière de mode, une tendance en chasse une autre, certaines s’installent durablement tandis d’autres font trois petits tours et puis s’en vont.
Dans ce petit tour d’horizon des tendances web de 2023, nous avons choisi de limiter nos choix à celles qui nous paraissent essentielles et les plus significatives. En gardant toujours bien à l’esprit que c’est le contenu du site, les valeurs qu’il véhicule qui vont déterminer son design et la tendance vers laquelle l’orienter. C’est pas la fashion week non plus !
On y va ?
Le Minimalisme
Cette tendance se base sur la simplicité. Il supprime tous les éléments non nécessaires du design et met l’emphase sur ceux qui sont essentiels .Le minimalisme va de paire avec une palette de couleurs limitées, l’utilisation des espaces blancs et la mise en avant de la typographie Cette tendance facilite l’expérience de l’utilisateur en rendant la navigation plus facile et intuitive. Le minimalisme est en phase avec le responsive design, il convient parfaitement à l’affichage sur les écrans mobiles, et aux interactions où il faut toucher l’écran car il utilise beaucoup les espaces entre chaque élément. De par sa simplicité, le minimalisme diminue le nombre d’éléments chargés sur une page et permet donc des temps de chargement accélérés, bénéfiques pour le référencement naturel.
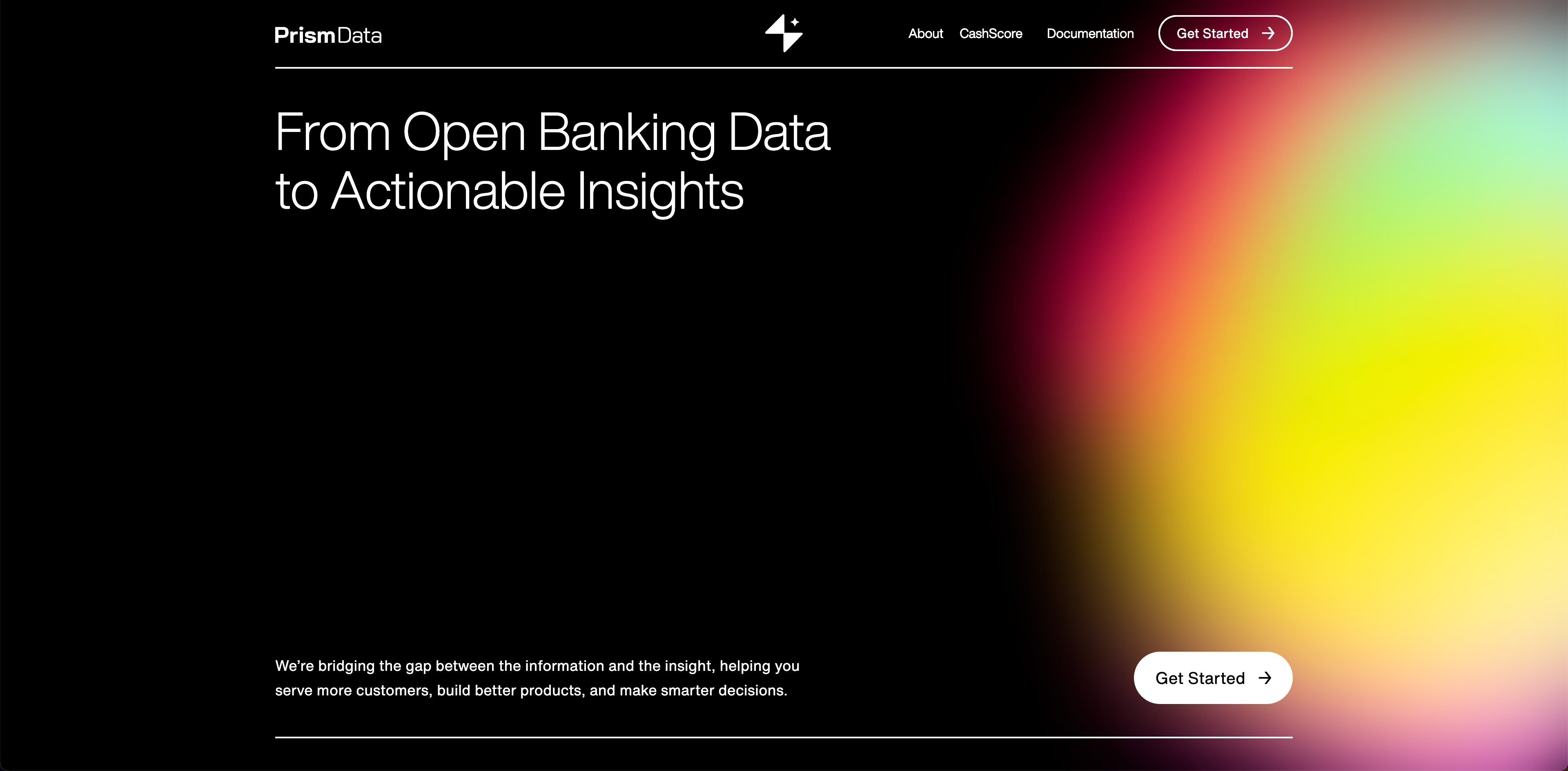
L’utilisation des dégradés
C’est le retour d’une tendance des années 90 qui avait été chassé en son temps par le flat design et ses aplats de couleurs (vous vous souvenez?). Les dégradés sont de retour depuis quelques années et c’est une tendance qui semble partie pour durer avec le retour des designs de type retro. Le dégradé permet d’ajouter à son design une certaine profondeur et du volume. On peut utiliser les dégradés sur les arrière-plans, les images, sur des formes ou des éléments de structure du site pour leur donner de la profondeur. Il apporte également une notion de dynamise et peut même être animé !
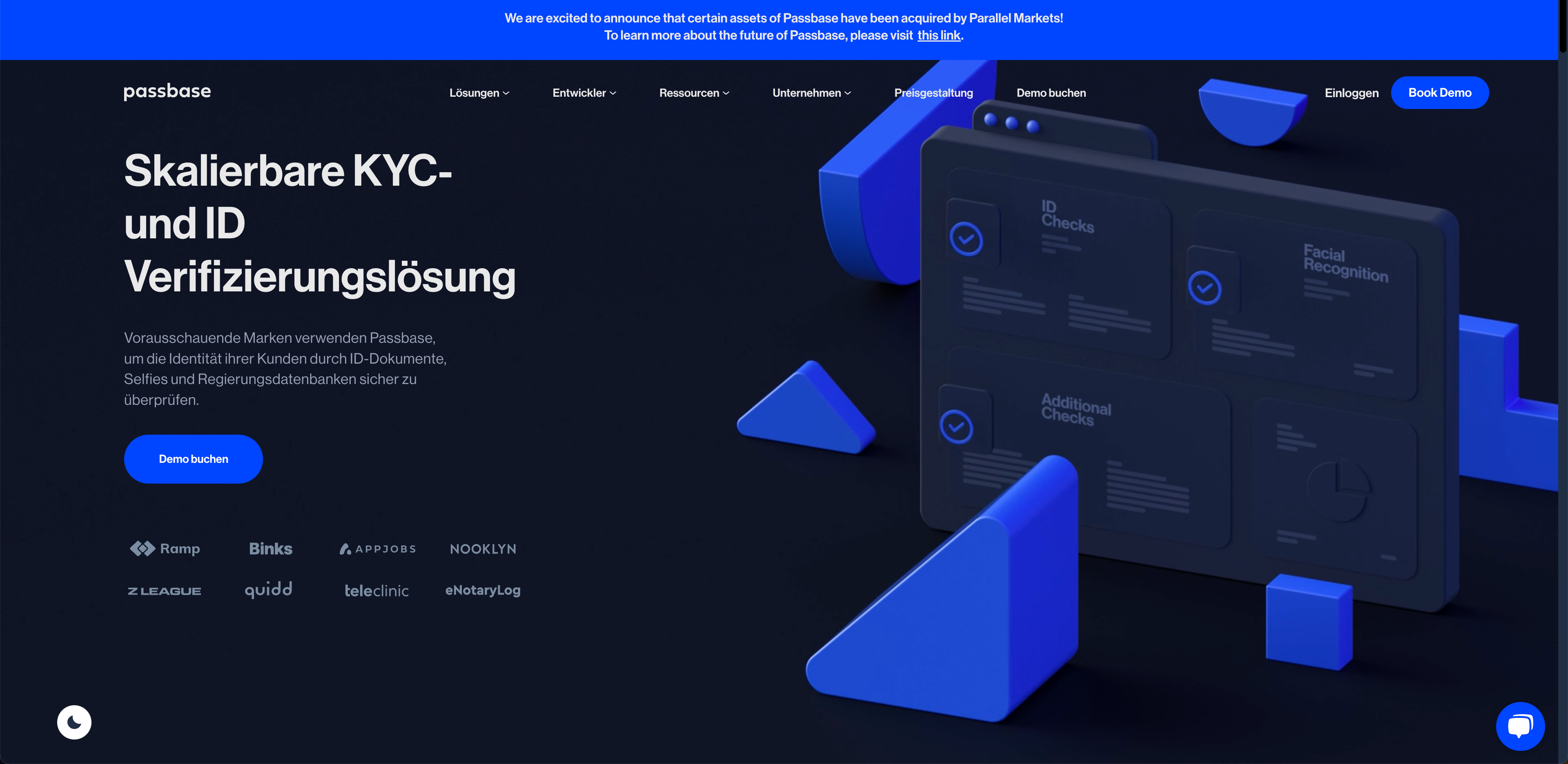
La dark mode
La tendance du dark mode apparue avec la fonction night mode des appareils mobiles est bien partie pour s’imposer également sur le web. Le principe du dark mode est de réduire les contrastes pour limiter la fatigue visuelle en basse lumière Attention : dark mode ne signifie pas que les designs doivent être strictement en niveaux de noir, blanc et gris mais il autorise l’utilisation de couleurs en basse lumière pour favoriser la concentration et la qualité de lecture, tout en ajoutant de la profondeur et de la hiérarchie aux éléments. Cette tendance, si elle bien utilisée, favorise également l’expérience utilisateur avec une utilisation d’éléments de couleurs plus contrastés sur les textes et les icônes.
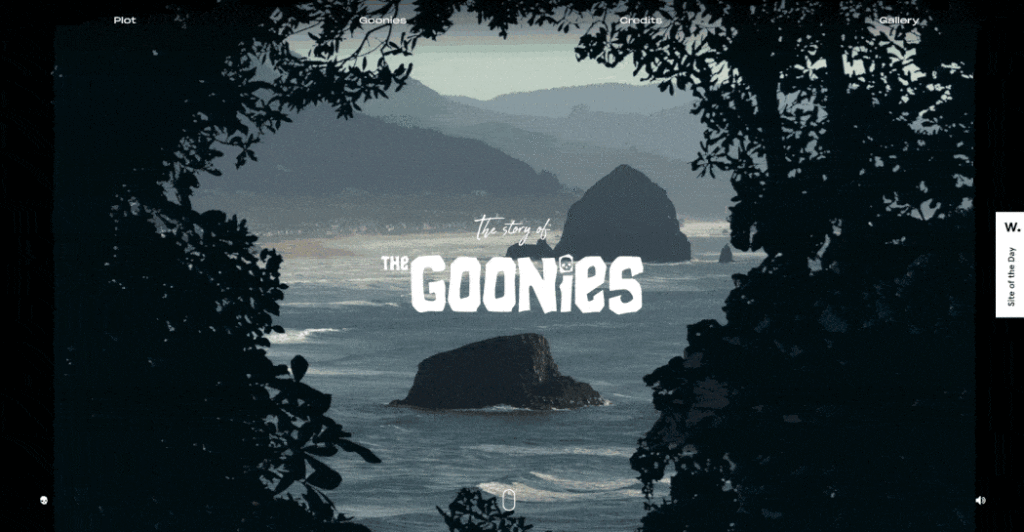
Le scroll créatif

Si le scroll est devenu un geste automatique et presque ennuyeux à force d’utilisation des réseaux sociaux, le web lui redonne une nouvelle vie et de l’intérêt en inventant des animations au défilement de la page. On connaissait le parallaxe, qui permet le défilement à différentes vitesses des éléments de la page, pour créer des effets de mouvements dynamiques, la tendance 2023 du scroll créatif va plus loin. Redimensionnement des éléments au chargement de la page, apparition des images ou du texte au défilement, changement de couleur dynamique des arrière-plans, autant d’animations qui dynamisent le parcours utilisateur mais qui doivent être utilisés de façon cohérente avec le contenu, idéalement de façon narrative et ne doivent pas sacrifier l’accessibilité et la lisibilité du site.
Micro-animations
En UX design, lorsqu’il s’agit d’obtenir un clic sur un bouton pour confirmer un achat, souscrire à une newsletter ou s’abonner à un service, tous les moyens sont bons ! Les micros animations ajoutent un aspect ludique à l’interaction et engagent davantage l’utilisateur. Mais attention, celles-ci doivent être utilisées de façon subtile, non systématique et ne doivent pas non plus transformer l’expérience en chasse au trésor. On a dit micro interactions, Ok ?…